Styling Your CTAs
Styling starts (and commonly ends) by choosing a Brand Kit to use with your CTA.
You may however, choose to override styles inherited from your Brand Kit nearly everywhere.
You have substantial control over the layout, design, and style of your CTAs.
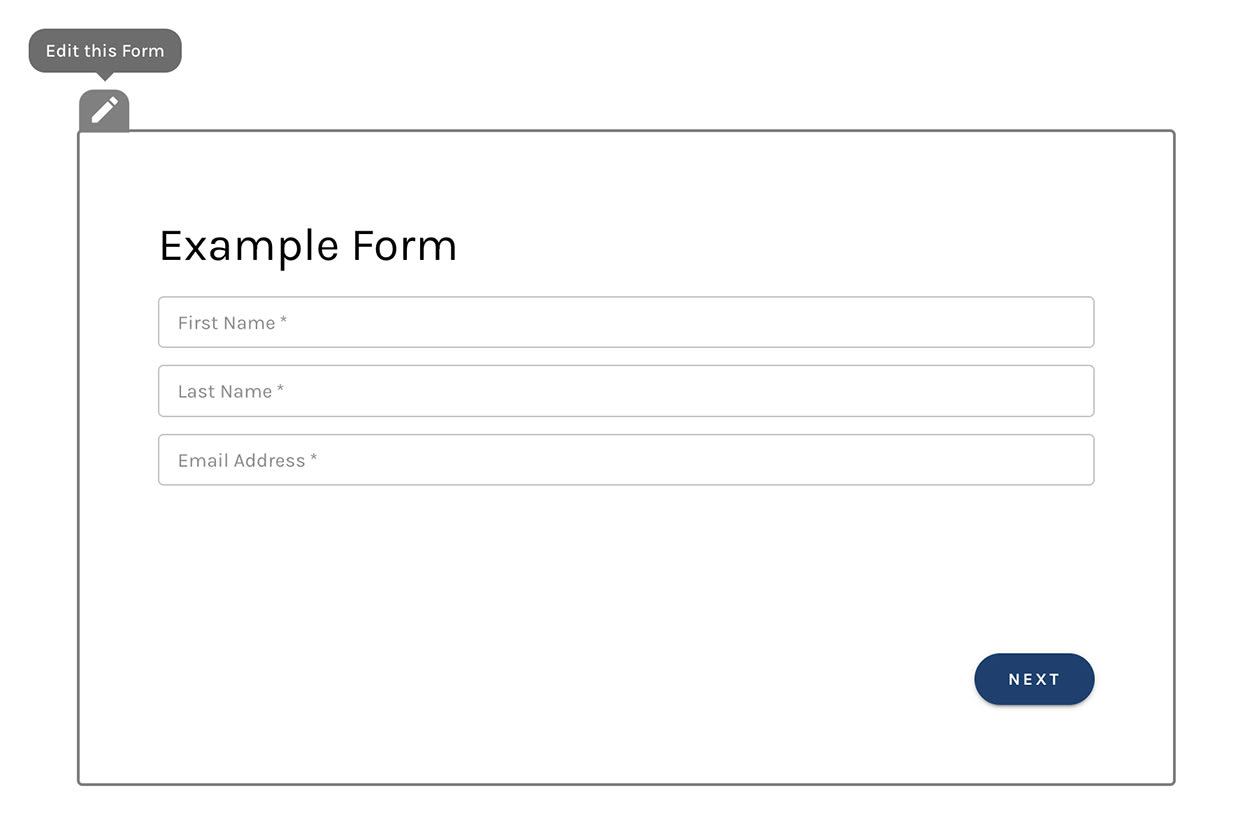
Access these controls by clicking the gray "Edit" icon that appears when hovering your CTA's Wrapper.
Wrapper:

Layout
The first setting you'll see here is a checkbox labeled "Stretch to fit its container".
With this box checked, your CTA's width will not be set explicitly.
Rather, your CTA will "stretch" to fill the "container" it's embedded in (usually an html <div> tag).
Leaving this box checked is the best practice that is commonly preferable to setting your CTA's width explicitly.
Websites that leverage "responsive design" (layouts that adjust when viewed on laptops, tablets, and phones) can be "broken" by items that require an explicit width. Such an item is unable to be "responsive" on different devices.
Best practice: leave this box checked 🙂
Margin
Use the sliders, or type in values directly to set margin on all four sides of your CTA.
Padding
Use the sliders, or type in values directly to set padding on all four sides of your CTA.
Layout Settings:

Design
You may set a background, image, color, or gradient for your CTA, as well as a border.
Design Settings:

Styles
Styles are commonly controlled by your Brand Kit, but you may override brand kit settings to customize most styles on-the-fly.
You have control over
- Font family
- Font size
- Font color
- Letter spacing
...for form fields, typography like headings and paragraphs, buttons, and validation error messages that may appear as prospects interact with your forms.
Buttons provide additional controls for borders and hover states.
Style Settings: